
UpdraftPlus has a neat little advanced tool call UpdraftCentral, where you can use it as a “central hub” for accessing, backing up, updating, etc… all of your WordPress websites. Here’s how they describe it:
UpdraftCentral is a highly efficient way to manage, update and backup multiple websites from one place.
UpdraftCentral is a powerful remote control for WordPress that allows you to backup, restore and migrate your sites from one central location. You can even centrally manage and update all themes, plugins and the core on all your sites without logging into them! Crammed full of features such as automated backup schedules and sophisticated one-click updates, UpdraftCentral is sure to boost to your productivity.
This is a great tool for keeping track of your websites, and easily logging in to them as an admin – but, the self-hosted UpdraftPlus WordPress plugin doesn’t have any UI customization options… so, let’s make some changes ourselves! I want to get rid of that standard “UpdraftPlus orange” color, and change the color scheme to match my theme. So… let’s get on with it!
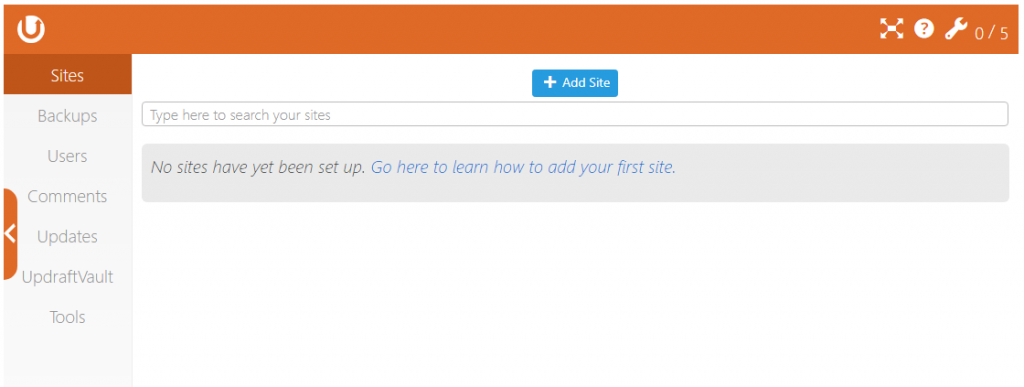
Here’s what the UpdraftCentral UI looks like, with no modifications:

Ack! That’s not going to look good when it’s embed on my site! Let’s fix it!
Note before starting: Do not modify your core theme files. All CSS changes should be done in a child theme. Also note, it’s not good practice to be using, or over-using, !important in CSS, but in this rare case, it is required to override the stylesheet coming from Updraft’s server.
#updraft-central-navigation {
background-color: #6039a8 !important;
}
Then, let’s change the background color for the sidebar links:
.updraft-menu-item:hover, .updraft-menu-item-links:hover {
background-color: #7049ba !important;
}
.updraft-menu-item-links-active {
background-color: #7049ba !important;
}
The sidebar also has a little button on the left, to hide or show the sidebar. Let’s change that background color also:
#updraft-central-sidebar-button {
background-color: #7049ba !important;
}
Now, let’s change the color of all the buttons within the UpdraftCentral UI:
.updraftcentral_dashboard #updraft-central-content .btn-primary,
#updraftcentral_modal_dialog .btn-primary, .updraft_download_button,
.updraft_site_settings_output button.button-primary,
.modal-footer .btn-primary, #updraftplus-settings-save {
border: 1px solid #6039a8 !important;
color: #FFF !important;
background-color: #7049ba !important;
}
…and here’s the complete code all together:
#updraft-central-navigation {
background-color: #6039a8 !important;
}
.updraft-menu-item:hover, .updraft-menu-item-links:hover {
background-color: #7049ba !important;
}
.updraft-menu-item-links-active {
background-color: #7049ba !important;
}
#updraft-central-sidebar-button {
background-color: #7049ba !important;
}
.updraftcentral_dashboard #updraft-central-content .btn-primary,
#updraftcentral_modal_dialog .btn-primary, .updraft_download_button,
.updraft_site_settings_output button.button-primary,
.modal-footer .btn-primary, #updraftplus-settings-save {
border: 1px solid #6039a8 !important;
color: #FFF !important;
background-color: #7049ba !important;
}
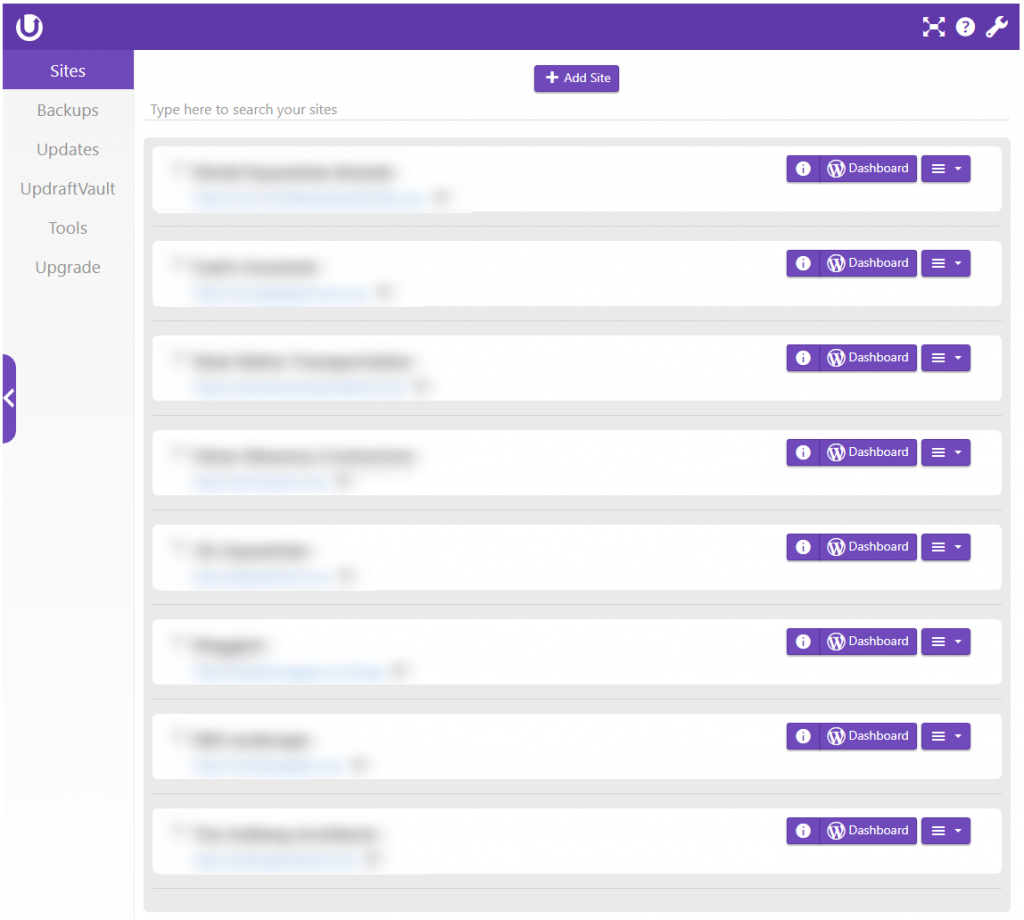
That’s it! You should now have UpdraftCentral fitting your theme’s colors!
Here’s the final product (and with sites added): 
Ahhh… much better. 🙂 Cheers!
Feel free to leave any questions or comments below!






